


http://www.4shared.com/file/82361300/a6aed6db/Ch_Kit_Amor.html
linki tıklayın ve indirin...
ders hazırlıcam bununla ilgili...




























/* ---( layout structure )---*/
#outer-wrapper {
width: 847px;
margin: 0px auto 0;
text-align: $startSide;
font: $bodyfont;
background: url(burdaki kod silinecek) repeat-y;
}
#sidebar {
float: $endSide;
width: 259px;
padding-top: 20px;
padding-$endSide: 0px;
padding-bottom: 0;
padding-$startSide: 0;
font-size: 85%;
line-height: 1.4em;
color: $sidebartextcolor;
background: url(burdaki kod silinecek) no-repeat $startSide top;
/* ---( header and site name )--- */
#header-wrapper {
margin: 0;
padding: 0;
font: $pagetitlefont;
background: #e0e0e0 url(burdaki kod silinecek) no-repeat $startSide top;
}
#header {
margin: 0;
padding-top: 25px;
padding-$endSide: 60px;
padding-bottom: 35px;
padding-$startSide: 160px;
color: $pagetitlecolor;
background: url(burdaki kod silinecek) no-repeat bottom $startSide;
}
#footer-wrapper {
margin: 0;
padding-top: 0;
padding-$endSide: 0;
padding-bottom: 9px;
padding-$startSide: 0;
font-size: 85%;
color: #ddd;
background: url(burdaki kod silinecek) no-repeat bottom $startSide;
}
#footer {
margin: 0;
padding-top: 20px;
padding-$endSide: 320px;
padding-bottom: 20px;
padding-$startSide: 95px;
background: url(burdaki kod silinecek) no-repeat top $startSide;
}
Bu kodlardan sonra sayfamızın hali budur. Üst bilginin ister rengini değiştirirsiniz
istersenizde O kısmı tamamen silip başlık hazırlayıp eklersiniz. Ben sildim ve başlık ekleyecegim.
Başlığı silmek isterseniz background: #18413b url() no-repeat $startSide top; ayrı yazılacak yada alttaki kod gibi url ve kod birleşk yazılınca üstteki gri tablo yok oluyor....
/* ---( header and site name )--- */
#header-wrapper {
margin: 0;
padding: 0;
font: $pagetitlefont;
background: #18413burl() no-repeat $startSide top;
}
/* ---( page defaults )--- */
body {
background:#c14344
url("http://i527.photobucket.com/albums/cc353/paprikarda/Animation6-5.gif")
repeat-y center top;
background-attachment:fixed;
margin:0;
padding:0;
color:#333;
font:85%/.9em Georgia, "Times New Roman", Serif;
text-align: center;
}
/* ---( page defaults )--- */
body {
background:#c14344 (arka fon rengi)(renk kodlarını pspde bulabilirsiniz. yada
google arama motorundan renk kodlarından kodlara ulaşabilirsiniz)
url("http://i527.photobucket.com/albums/cc353/paprikarda/Animation6-5.gif")
bu yzantıyı link kısmına yazıp bakın. bunu psp de ben hazırladım.kodumuzu alıp
bu uzantıyla URL bölümüne yazıyoruz.
repeat-y center top;
background-attachment:fixed;
margin:0;
padding:0;
color:#333;
font:85%/.9em Georgia, "Times New Roman", Serif;
text-align: center;
}
2. Bu kod ise Hakkımda, arşiv vs. baş kısmında bulunan ifadeler. buraya istediğiniz
ifadenin kodunu ekleyebilirsiniz.
/* ---( sidebar )--- */
.sidebar h2 {
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
padding-top: 25px;
padding-right: 0;
padding-bottom: 0;
padding-left: 40px;
font: normal bold 139% Georgia, Times, serif;
color: #660000;
height: 32px;
background: url(http://i527.photobucket.com/albums/cc353/paprikarda/l-1.gif) no-repeat 10px 15px;
height: 32px !important; /* for most browsers */
height /**/:57px; /* for IE5/Win */
}
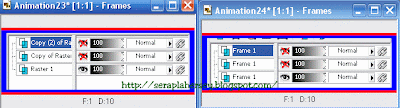
Oğlumun blogunun ayarları bu kod. içeriği için resmi inceleyiniz.





Psp de çalışmalarımızı yapıyoruz ve psd frormatını As de gif olarak kayıt ediyoruz. 2 programında pc ye indrilmesi şart. 2 Programı indirip yükledikten sonra yüklemelerin ardında internet sayfası açılıyor ve o sayfadaki kişisel bilgileri giriyorsunuz aslında önemli olan sadece mail adresiniz. Kurduğumuz programlar demodur. mail adresinizi girdiğiniz taktirde sizden tekrar yüklemenizi istemeyecek...
